”我迅雷上的皮肤怎么老是自己换来换去啊?“
”怎么把自己做的皮肤发给别人啊?“
”字体太亮了,看不清楚,换什么皮肤都是这样,怎么解决?“
随着迅雷7皮肤中心的不断丰富和优化,骑士最近开始遇到很多关于皮肤的提问,整理归纳之后终于作出决定:是时候了!是时候普及一下皮肤中心的操作知识了,作为迅雷7的一大特色功能,还让用户到处求助操作方法,我们出门怎么好意思跟人打招呼?
本文以7.2.1.3136版本为基础,将从最基本的操作讲起,由浅入深,逐步进阶,新手可以迅速蜕变成为高手,玩转迅雷皮肤,今后不用再求人。
废话不多说,我们开始动手吧!
【基础篇】
基础篇主要介绍新手和追求便捷的雷友最需要掌握的操作,点击主界面右上方的快捷图标可以迅速换肤,推至客户端的两款皮肤会不定时进行更新。

也可以点击换肤图标旁边的”皮肤主题“图标,在弹出的皮肤主题窗口选择系统主题,点击样例图即可快速安装。
.jpg)
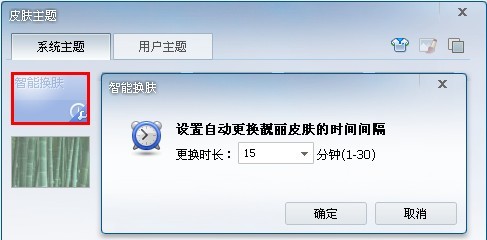
如果觉得长时间使用一款皮肤太枯燥而又不想手动换肤,建议点击“智能换肤”,系统定时自动替换推荐款热门皮肤。鼠标悬停在“智能换肤”图标上方会显现“设置”图标,点击后在弹出的窗口中可以自行设置换肤时间间隔。

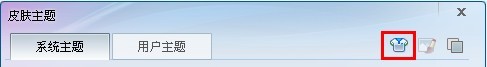
系统主题中的皮肤无法满足审美欲的话,那么,是时候进入迅雷7皮肤中心了,可以从“皮肤主题”窗口的右上方的通道进入。

也可以从主界面的左侧栏“我的应用”中进入。

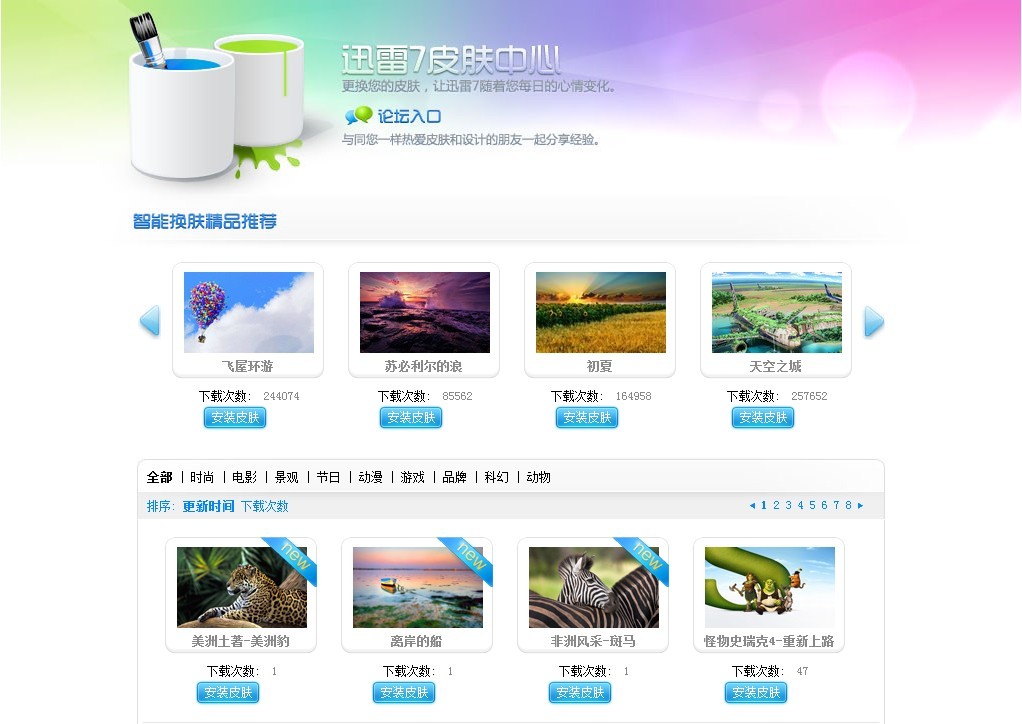
迅雷7特色之一:皮肤中心,点击”安装皮肤“即可立刻换肤,点击样例图可以查看皮肤详情。

安装了自己喜欢的皮肤之后,如果想对该款皮肤有深入了解,可以将鼠标移至左侧栏下方的热点区域,当鼠标”变形“为热点指针时,单击即可获得更多了解。

有些皮肤因为条件限制没有制作热点区域,单击主界面右上方的皮肤名称同样可以获取了解。

【中级篇】
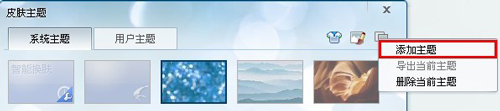
喜欢自己制作皮肤的雷友了解中级篇的操作步骤之后,就可以为自己的迅雷量身定制皮肤了,个性而又轻松。首先在“皮肤主题”窗口中的“管理主题”下导入皮肤图片,也可以直接将图片拖拽至主界面。“添加主题”支持thunderskin以及常见的jpg、png、bmp图片格式,图片分辨率建议参考当前电脑显示器的分辨率为最佳,目前主流显示器的分辨率为1440*900和1280*800。

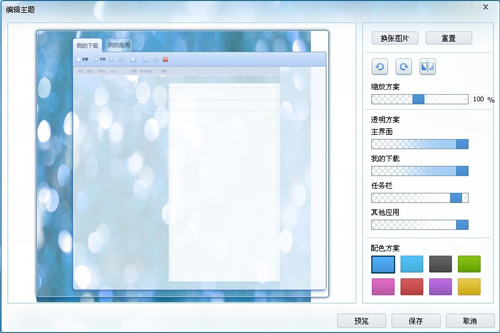
确定图片之后,一个粗略的底稿已经完成了,接下来需要一个可以美化细节的工具,点击“皮肤主题”窗口右上方的“编辑主题”,进入编辑界面。
.jpg)
编辑界面主要功能包括旋转、镜像、缩放、透明方案、配色方案以及预览等等,根据个人需要以及图片环境酌量进行编辑,左边的操作区域用于调整图片在界面中的位置。

编辑界面中的透明方案和配色方案无法达到即时预览的效果,而且,当作图高手们用PS等专业图像处理工具作出完美贴合迅雷7的图片时,进入编辑界面就显得麻烦很多,因此,在“皮肤主题”中也有透明方案和配色方案可以进行设置,并且能够达到即时预览的效果。
.jpg)
在调节主界面透明度时,有的雷友会有疑问:为什么主界面的透明度无法调节?答案是因为没有勾选“开启主界面透明效果”,主界面透明效果也是皮肤的一大个性化功能之一,下面的示例图是开启主界面透明效果之后再将主界面透明度拖至0的效果。

使用Win7系统的雷友在开启主界面透明效果之后,还可以体验毛玻璃效果,下图是主界面透明度为0时开启毛玻璃的效果,同样是可以根据个人需要来进行调节的。

写到这里,肯定有雷友要发问了:都调成这样了还能看清楚字吗?答案是:可以。点击“皮肤主题”窗口中的“更多设置”,就进入了配置中心的“外观设置”,可以对字体以及特效等等进行选择和设置,早先阳台曾发布过《自己动手 优化迅雷7文字渲染》的文章,喜欢自己动手的雷友不妨试一试。

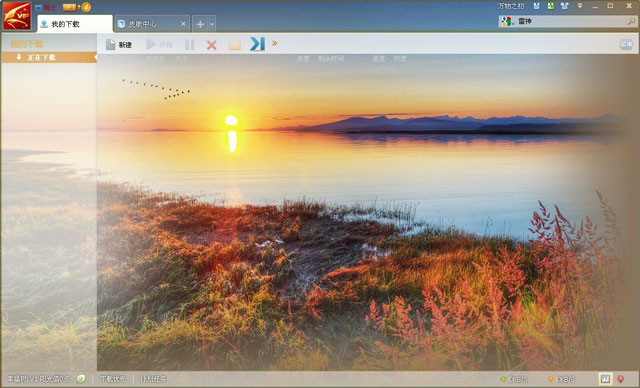
一步一步,一个完美的迅雷7皮肤就诞生了,如下图。如果有雷友惊呼:怎么一个广告都没有,界面居然如此简洁清爽?那么我只能说:你一定没看过强伊文之前在阳台发布的文章《为你量身定制一个迅雷7!》,图文并茂详尽介绍了如何个性定制迅雷界面的方法与步骤。

最后,把制作好的皮肤导出,就会得到一个以thunderskin为扩展名的迅雷皮肤包,这个皮肤包可以用于个人收藏,也可以用于发送给好友分享。
.jpg)
【高级篇】
在得到以thunderskin为扩展名的迅雷皮肤包之后,猎奇心强以及技术人士们一定会“拆包检查”,一探究竟,高级篇的目的由此诞生。将皮肤包的扩展名修改为zip,提取文件之后会得到一个image文件夹和skin.xml文件。

image文件夹用于存储背景图片和热点区域的鼠标指针图片,skin.xml是皮肤配置文件,这里主要为大家介绍skin.xml的作用。
可以打开已有的skin.xml文件对照进行了解,也可以参考以下为大家提供的迅雷官方皮肤的skin.xml文件,以游戏分类中的《封神》皮肤为例,skin.xml完整内容如下:
<thunder_skin ><skin id='default' name='image' type='bkg' ><title><text>封神</text><url><![CDATA[http://fs.175game.com/]]></url></title><hotspot><enable>1</enable><image>image\hotspot.png</image><url><![CDATA[http://fs.175game.com/]]></url></hotspot><bkg ><image >image\bkg.jpg</image></bkg><alpha ><mainwnd >255</mainwnd><toolbar >255</toolbar><tasklist >0</tasklist><taskinfopanel >255</taskinfopanel></alpha><owner_skin >default::default</owner_skin><default_color_scheme>cyan</default_color_scheme></skin></thunder_skin>
接下来一一介绍相对应的代码作用,以及在界面中所产生的效果。
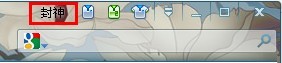
皮肤名称的设置:
<title>
<text>皮肤名称</text>
<url><![CDATA[皮肤名称超链接]]></url>
</title>
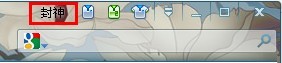
此段代码对应皮肤上显示的效果如下图:

热点区域的设置:
<hotspot>
<enable>热点效果开启设置:0为关,1为开</enable>
<image>鼠标样式图片地址</image>
<url><![CDATA[热点区域超链接]]></url>
</hotspot>
此段代码对应皮肤上显示的效果如下图:

背景图片的设置:
<bkg >
<image >背景图片的地址</image>
</bkg>
此段代码效果显示在主界面。
透明方案的设置:
<alpha >
<mainwnd >主界面透明度,值为:0-255</mainwnd>
<toolbar >我的下载透明度,值为: 0-255 </toolbar>
<tasklist >任务栏透明度,值为: 0-255 </tasklist>
<taskinfopanel >其他应用透明度,值为: 0-255 </taskinfopanel>
</alpha>
此段代码的效果与“皮肤主题-透明方案“设置效果一样:

配色方案的设置:
<default_color_scheme>配色方案</default_color_scheme>
配色方案的颜色相应代码为:蓝色-blue,青色-cyan,灰色-gray,绿色-green,粉红色-pink,红色-red,紫罗兰色-violet,黄色-yellow
此段代码效果与”皮肤主题-配色方案“设置效果一样:

关于皮肤中心各项基本功能的介绍写到这里也就结束了,如果能够彻底了解和掌握的话,那么,像迅雷设计师们一样作出各种绚丽的皮肤肯定是易如反掌。
yy4080首播影院
发表于 2018年06月15日 00:46
距离迅雷客户端上一次进行大版本更新(推出迅雷7.9),已经过去3年多了。在这3年多的时间里,很多人都问了同一个问题:“什么时候推出迅雷8?”而这个问题在大家看到我们 http://www.ckdyw.cc/?m=vod-detail-id-14905.html
wanc23456
发表于 2013年10月10日 16:06
WANCWA360
a198280427
发表于 2013年08月25日 12:45
挺喜欢最终幻想13的,但是提供下载的皮肤太模糊了,不怎么喜欢,希望做出更好的最终幻想13的皮肤来
小涛
发表于 2014年01月02日 10:50
我可以帮你做哦,需要1280*800的最终幻想的图片,发的我的邮箱1493088047@qq.com
留下你的邮箱,或QQ做好了发给你