在前不久举行的第一期“功能、改进”投票中,【重新设计悬浮窗】得票数名列第三。可见大家对于迅雷7.9的悬浮窗设计还有更高的期望。我们拿着投票结果找到了我们的设计部老大。
于是设计部老大让手下每一位设计师,都出一套悬浮窗设计草案,可随意发挥,不限形式。最终我们就得到了本次投票中的16套风格迥异的悬浮窗设计草案。
现在,大家开始投票选择自己最喜欢的悬浮窗吧。
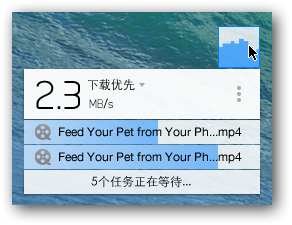
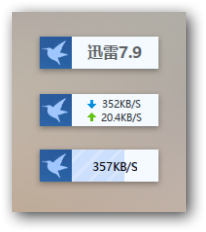
1号草案:
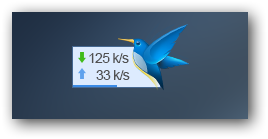
2号草案:
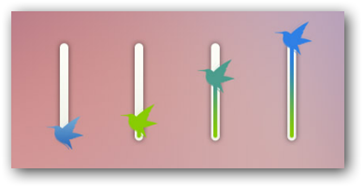
3号草案:
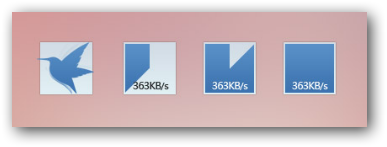
4号草案:
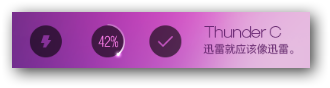
5号草案:
6号草案:
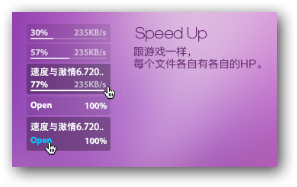
7号草案:
8号草案:
9号草案:
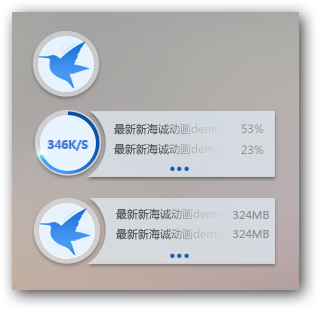
10号草案:
11号草案:
12号草案:
13号草案:
14号草案:
15号草案:
16号草案:
本次投票可多选,每人可选3项。
















绝版王子
发表于 2013年08月08日 18:15
7号草案不错,我觉得他很简约,也不失浪漫
孙红健
发表于 2013年08月08日 18:14
方案太多了,我选了7号方案
兜鍪少
发表于 2013年08月08日 18:13
不错哦
绝版王子
发表于 2013年08月08日 18:12
,我觉得7号草案不错,感觉很新颖,也不失时尚,感觉很浪漫。
澹璃
发表于 2013年08月08日 18:12
矩形+半圆弧+鸟;箭头+长方形+鸟;鸟+圆形+Y型;球形+圆锥+鸟
积分兑换
发表于 2013年08月08日 18:11
不错啊啊啊啊啊啊啊啊啊啊啊
erictjz
发表于 2013年08月08日 18:10
既然有这么多。那就全放进自定义皮肤里去。用户喜欢什么就选什么不就好了
呵呵
发表于 2013年08月08日 20:32
哥呀你太有才了
lec
发表于 2013年08月08日 18:06
支持:1,12,13,16,可惜只能选3个。
小淘淘
发表于 2013年08月08日 18:06
一號居然 那麼多任何選,坑爹呀
2號 十三 號 十四號
jjdlcy
发表于 2013年08月08日 18:18
我没选一号,不过一号就是迅雷最初的样子
雷友
发表于 2013年08月08日 18:05
显示下载速度和下载内容太老套了,新时代需要新的浮窗,4号方案比较好,现在大部分的下载软件大都采用10号方案,速度+内容。开放代码源,可以自己设计浮窗更好
小章鱼
发表于 2013年08月08日 18:04
我认为13号方案比较好。一是能显示下载文件的名称,二是下载速度和进度。
金鹏蛟的博客
发表于 2013年08月08日 18:02
不错 其实我喜欢最后一个 ,这个站点上的优化版加入快车电驴下载的迅雷更不错!!!
http://www.uu8nn.com
陈锭雄
发表于 2013年08月08日 18:00
扁平化是趋势,所以强烈支持8号!!!
澹璃
发表于 2013年08月08日 17:58
这些都不咋样,一号是5.7之前的版本;其他的都不好。
一号保留5.9悬浮窗,最好设计凸出左边两角小圆弧右边5.9版的图标
独家记忆
发表于 2013年08月08日 17:55
流行的win8样式 不错
kiss丶擦
发表于 2013年08月08日 17:55
8号9号画面偏向ios7的风格。用的是电脑不是手机,不太适应
ether
发表于 2013年08月08日 17:54
萝卜青菜各有所好,悬浮窗要是能像皮肤自由更换就好了,最好能开放设计接口
Wang0122066
发表于 2013年08月08日 17:53
我选3、4、13、16.
M1A2_FCY
发表于 2013年08月08日 17:53
个人觉得16号最富有现代气息,让人有耳目一新的感觉!
夜幕下的恋
发表于 2013年08月08日 17:47
我是一名平面设计师, 看了这么多稿件。 这个窗口主要是突出1、下载进程 2、下载速度 3、必不可少的LOGO企业信息,让使用者随时随地想到下载的产品 “迅雷'
不必要的多余,不必要的元素。 WIN8 磁石为什么得到的扁平化的趋势,因为它不仅仅扁平了,在扁平中展现内容才是扁平的意义所在。 来了几条短信,来了几通电话,今天什么天气,都可以在图标中显示出来。加上稍许活跃的渐变 完美!达到了现在社会快节奏,可视化的最标准。
我选择的是 2和14 建议综合一下 14的特效不错, 2的表现有未来的方向。 并且不大,意于观看。
强伊文
发表于 2013年08月08日 17:49
专业人士啊!
玖琉音
发表于 2013年08月08日 17:45
1号草案也不错,但是最好的还是16号,下载进度容易看懂
秋枫
发表于 2013年08月08日 17:44
想要贴边隐藏,只露出一个边,然后还能看到进度那种-__,-!
nuomi
发表于 2013年08月08日 17:43
球开放插件,我每天换一套!
fantasy_x
发表于 2013年08月08日 17:41
简洁最高!1号 12号
影
发表于 2013年08月08日 17:40
创意是有了,但是效果方面还欠缺点,个人认为可以做点有点视觉冲击感,立体感,这样。下载过程中的效果也可以尝试用视觉感的方式。
piaoyu
发表于 2013年08月08日 17:39
喜欢这个
dzy
发表于 2013年08月08日 17:38
我觉得悬浮窗就要小巧、简约而且显示的要全面。所以3、13、16号都不错
我个人认为
发表于 2013年08月08日 17:33
12号在悬浮窗加入每个正在下载的任务的剩余时间就好
秋枫
发表于 2013年08月08日 17:33
这些扁平化的设计不错,13号如果能保持展开而且显示一下剩余下载时间就好了!
15号看起来虽然不错,但是估计采纳了这个方案肯定以后慢慢又改成原来的炫彩设计了,我喜欢谷歌的那种纯净的风格!
零与限
发表于 2013年08月08日 17:32
1号有点像快车的悬浮窗。。。。。。感觉好像抄袭。。。。
强伊文
发表于 2013年08月08日 17:39
1号这是传统的迅雷4、迅雷5的悬浮窗风格啊。。。
鱼可鱼非常鱼
发表于 2013年08月08日 17:31
– -?!貌似没几个好看的
maschera.nya
发表于 2013年08月08日 17:26
我个人认为,悬浮窗首先要简约并且边界明显,显示当前的下载速度以及进度。所以,5号和13号方案都不错。其实现在的也挺好,就是鼠标over出现的信息改成1号方案的风格或者圆角版本就不错。
发表我的看法
发表于 2013年08月08日 17:26
我还是比较喜欢14号草案,简洁时尚!~
kira.sin
发表于 2013年08月08日 17:15
7号方案如打脸
稍微有点下载工具常识的人基本都知道迅雷本质
那宣传台词比打脸还响…
强伊文
发表于 2013年08月08日 17:36
我认为这是设计师给这套皮肤起名“黑洞”之后,对这一理念的延伸,他想突出的是对“速度”的渴求如同“吸血鬼、黑洞”一般。你想多了吧。。。
kira.sin
发表于 2013年08月09日 08:42
我也想说想多了,不过鉴于迅雷的黑历史和老本质…
啧啧啧…
悬浮窗
发表于 2013年08月08日 17:08
可以做个立体的,正方体水晶盒子,里面嵌着一个蜂鸟模型,开始下载时,盒子里面开始灌水,下载完了,盒子里面灌满了水.
这可能有点异想天开了.
秋枫
发表于 2013年08月08日 17:34
确实,新迅雷的悬浮框可以是个立体效果!赞一个!想法很赞同!
与众不同
发表于 2013年08月08日 17:00
ijk
发表于 2013年08月08日 17:00
从老迅雷用起的表示1号挺不错的
socary
发表于 2013年08月08日 16:54
我真为迅雷的设计担忧, ,,,,,,
相比较起来 一号作品实用点,可以直观的看到任务的进度和下载速度,
socary
发表于 2013年08月08日 16:55
对了 13号 圆形设计 应该比1号更好
强伊文
发表于 2013年08月08日 17:00
这些都是没有经过细化的草案,只是代表设计师的个人想法。
cloudyz
发表于 2013年08月08日 16:43
1.请一定用方的
2.一定不要像QQ那样点击扩大
打酱油
发表于 2013年08月08日 16:41
这都是些什么啊 蛇姬师们明显没诚意,看看那些好歹也要和主程序风格统一